《jQuery UI 开发指南》——第2章 选项卡2.1 选项卡的基本用法
本文共 598 字,大约阅读时间需要 1 分钟。
本节书摘来自异步社区《jQuery UI开发指南》一书中的第2章,第2.1节,作者:【美】Eric Sarrion 译者:罗晴明 ,包勇明更多章节内容可以访问云栖社区“异步社区”公众号查看。
第2章 选项卡
在目前的网站中,使用选项卡(tab)的HTML页面已经是很常见了。你可以使用选项卡按话题来组织一个站点的信息,这样用户选择相关的选项卡就可以快速方便地找到相关信息了。
2.1 选项卡的基本用法
假设我们想要编写一段HTML代码来显示图2-1所示的选项卡。它有一个选项卡栏(包含3个选项卡)并且每个选项卡里面的内容是不同的。
要用jQuery UI创建这种类型的页面,需要以下内容:
- 一个包含整个选项卡的
 块;
块; - 一个构成选项卡栏的
 元素;
元素; - 每个选项卡对应的一个
 元素;
元素; - 每个选项卡的窗口对应的一个
 元素。
元素。
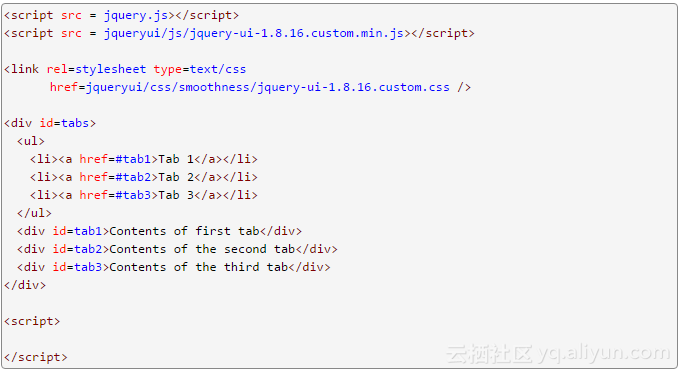
下面是创建如图2-1所示页面的代码:

如果在浏览器中打开此页面(如图2-2所示),你会看到结果和预期的很不一样。为了得到想要的结果,还必须使用jQuery UI的tabs()方法。

在页面的
这样页面就会出现选项卡了。
tabs ()方法是jQuery UI的多个方法中的一个,可以在由jQuery ()函数返回的jQuery类对象上调用该方法,然后由选择器选取的结果集中的元素就被转换成选项卡了。当用户单击某个选项卡时,会自动切换到该选项卡,这一切都是jQuery UI“透明地”在管理的。
转载地址:http://aomol.baihongyu.com/
你可能感兴趣的文章
<context:component-scan>详解
查看>>
多租户通用权限设计(基于casbin)
查看>>
Algorithm
查看>>
keil 代码补全 有的 文件 不行 有的文件可以 ,这他妈就尴尬了
查看>>
scanf返回值的问题
查看>>
Unreal Engine* 4.19 的 CPU 功能检测
查看>>
vue经验 - 实战疑点总结
查看>>
ASUS华硕笔记本电脑的数字小键盘按什么健切换?
查看>>
Kafka核心思想
查看>>
TYVJ P1036 统计数字 Label:坑!!!(用queue+map做出来的水)
查看>>
[非技术参考]C#基础:使用Thread创建线程(1)
查看>>
NotePad++ 配置C/C++编译环境
查看>>
NYOJ 8 一种排序
查看>>
小程序发红包 公众号发红包开发中遇到的问题 大并发 频繁提现 刷接口
查看>>
一些常用的算法
查看>>
微信小程序云开发之云函数创建
查看>>
Linux free -m 详解命令
查看>>
工作及会议总结
查看>>
Accelio 代码笔记
查看>>
作业要求 2016年3月4日
查看>>